UI Flow for a no-nonsense Online Meeting UI - Part 1
Online Meeting is a buzzword today. Why? it saves a lot of money and time. And it helps to deliver support instantly. Here is a no-nonsense UI flow which is simple and intuitive to schedule an online meeting quickly between the Presenter and the Participant.
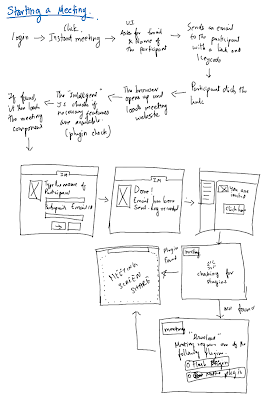
To explain in layman's terms imagine this scenario. John is a support engineer and works for a software company. Kathy is their customer and one day, she finds some issues with the software. She sends an email explaining the problem and John attends it. John finds it is a simple problem that arise out improper settings in their software. So he decides to instruct Kathy via Online Meeting. John opens the Online Meeting page and selects the "Instant Meeting" option. Instant Meeting is where you schedule a meeting for immediate participation.
1. In that page, John (Conductor) enters Kathy's (Participant) name and Email ID.
2. The system sends an Email to Kathy along with a URL and Key to participate in the meeting.
3. Kathy receives the email, and clicks the URL.
4. The URL opens the Instant Meeting page.
5. A smart Javascript searches for necessary plugins. Every Online Meeting requires a small software to be installed in the client Machine. This software will enable the desktop sharing so that the Participant's (Kathy) desktop is viewed in the Conductor's (John) monitor.
6. If the plugin is found, the browser will automatically start sharing the desktop to John.
7. If not, the page will instruct Kathy to download a small plugin in order to start the Online Meeting. Once the plugin is installed, the meeting will be initiated.
The flow diagram is shown below:

In the next part, we will see how the highlevel mocks of the UI...
- Rajesh Sundaram
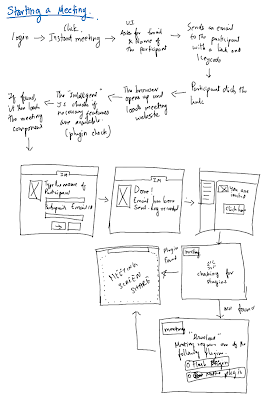
To explain in layman's terms imagine this scenario. John is a support engineer and works for a software company. Kathy is their customer and one day, she finds some issues with the software. She sends an email explaining the problem and John attends it. John finds it is a simple problem that arise out improper settings in their software. So he decides to instruct Kathy via Online Meeting. John opens the Online Meeting page and selects the "Instant Meeting" option. Instant Meeting is where you schedule a meeting for immediate participation.
1. In that page, John (Conductor) enters Kathy's (Participant) name and Email ID.
2. The system sends an Email to Kathy along with a URL and Key to participate in the meeting.
3. Kathy receives the email, and clicks the URL.
4. The URL opens the Instant Meeting page.
5. A smart Javascript searches for necessary plugins. Every Online Meeting requires a small software to be installed in the client Machine. This software will enable the desktop sharing so that the Participant's (Kathy) desktop is viewed in the Conductor's (John) monitor.
6. If the plugin is found, the browser will automatically start sharing the desktop to John.
7. If not, the page will instruct Kathy to download a small plugin in order to start the Online Meeting. Once the plugin is installed, the meeting will be initiated.
The flow diagram is shown below:

In the next part, we will see how the highlevel mocks of the UI...
- Rajesh Sundaram



Comments